This workflow requires Tot.
Usage
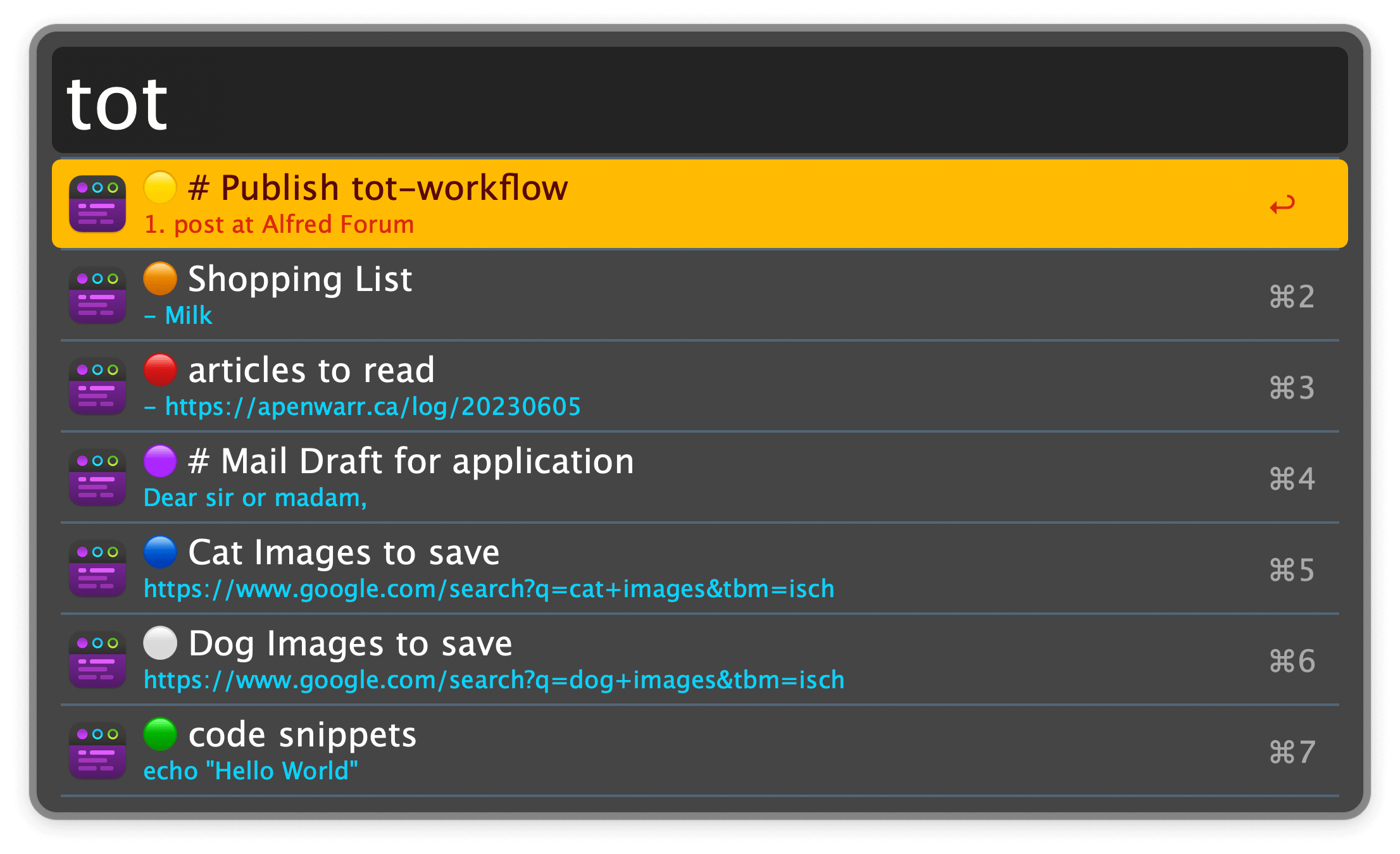
Access your Dots via the tot keyword.

- ↩ Open the Dot.
- ⌘↩ Append to the Dot.
- ⌥↩ Copy Dot contents.
- ⌃↩ Delete the Dot.
Quickly append to a pre-configured Dot via the qq keyword or the Hotkey:
- If a browser is frontmost, appends the current browser tab as Markdown link.
- In any other app, appends the selected text.
- If Tot is frontmost, opens all URLs in the current Dot.